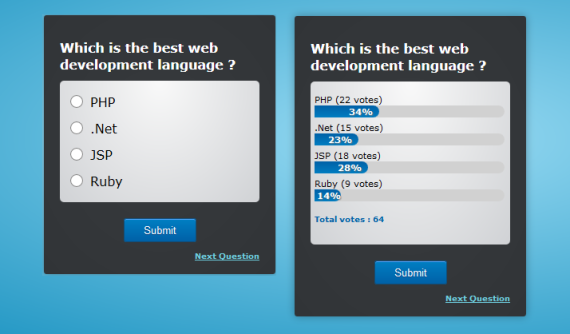
Are you looking for the simple and fancy PHP poll script ? I have been thinking to make php poll script from long time, It was in top 10 list of my todo. So here i am presenting simple and light weight php ajax based poll script, you can integrate it in to your page with minimum setup. I have tried to minimize index page as much as possible so it will be easy for users to integrate it in their page easily.
Database design is also fluid where you can have 2 options as answer or may be 4 or may be 10, whatever you want. You just have add all that answers under the same question id. Please note that this script is far different that survey system, survey system includes all the features like textbox, dropdown, textarea and other html controls. php poll script only allows option button, If you want to replace option buttons with checkbox then you have to make few changes to the script.js javascript file. I havent implemented that feature i left that for you 🙂
I have tried to decorate the element using CSS3 features, I have copied that CSS3 rules from other tutorials as my motto was to design the poll system and not to teach you css3 so i am not going to explain that here.
Right now there is no blockage like user can answer only once or so, This is demo version so you can vote as many as times, but if you want to implement that feature you can easily implement it with just one change in select query. Script already stores the user IP address so you dont have to make any other changes to the database.Lets have a look at the code snippets
|
1 2 |
<script src="jquery-1.8.3.min.js"></script> <script src="script.js"></script> |
|
1 |






How i can a adminstrable site for this poll?
There is no admin panel right now, You can add questions directly to the database and it should work with no doubts.
I tried the poll script locally. it does not display the results only loding icon
where is the issue ?
There must be some database config error, If you have firebug or chrome debug panel, you can check error there.
it is not database config error. it loads the questions but it does not display results
great work! just what I was searching for.
Works like a charm.
I tried the poll script locally. it does not display the results only loding icon
where is the issue ?
data base is connected but why this problem
Check your firebug console for error. There must be some error.
did the config locally
prepare(“SELECT * FROM
questions$notIn limit 1″); $stmt->execute(); $stmt->setFetchMode(PDO::FETCH_ASSOC); $question = $stmt->fetch(); // add question id to session so we can ignore this question $_SESSION[‘answered’][] = $question[“id”]; $_SESSION[‘question’] = $question[“id”]; $stmt = $conn->prepare(“SELECT * FROManswerswhere question_id = ?”); $stmt->execute(array($question[‘id’])); $stmt->setFetchMode(PDO::FETCH_ASSOC); while($info = $stmt->fetch()){ $answers[$info[“id”]] = $info[“answer”]; } echo ‘{“id”:”‘.$question[“id”].'”,”question”:”‘.$question[“question”].'”,”answers”:’.json_encode($answers).’}’; } function save_answer($post){ global $conn; $ans = $post[‘ans’]; $ques = $_SESSION[‘question’]; $stmt = $conn->prepare(“insert into poll_answers(question_id,answer_id,user_ip) values(:qid,:aid,:ip)”); $success = $stmt->execute(array( “:qid” => $ques, “:aid” => $ans, “:ip” => $_SERVER[‘REMOTE_ADDR’] )); if($success){ // fetch and send details back echo get_all_answers($ques); }else echo json_encode(array(“success”=>”0″,”error”=>”Unexpected error occurred”)); } function get_all_answers($qid){ global $conn; // get all available answers $ans = answer_options($qid); $stmt = $conn->prepare(“SELECT * FROMpoll_answerswhere question_id = ?”); $stmt->execute(array($qid)); $stmt->setFetchMode(PDO::FETCH_ASSOC); while($info = $stmt->fetch()){ $answer_count++; $count[$info[‘answer_id’]] += 1; } return json_encode(array(“success” => “1”,”total” => “$answer_count”,”details” => $count,”opt”=>$ans)); } function answer_options($qid){ global $conn; $stmt = $conn->prepare(“SELECT * FROM answers where question_id = ?”); $stmt->execute(array($qid)); $stmt->setFetchMode(PDO::FETCH_ASSOC); while($info = $stmt->fetch()){ $ans[$info[‘id’]] = $info[‘answer’]; } return $ans; } ?>then the loading and submit button and next question link
Please make sure <?php on every your php script ^_^ for running with no error
I have already started 😛 thanks
Thanks a lot for this!
Could you please help with ip blocking (1 vote for ip)?
What should I do?
Thank you again for this great script!
May be you have to store IP address, or in a simple way store cookie at client side, both the methods are not full proof though. Both the methods are not secure, If you are using some login system then you can make it full proof using user id.
How can I prevent a single IP to vote multiple times a day?
There are 2 version one with single voting per user.
I was using Xampp and ran into the same problem where it gets stuck on the loading icon.
However when I used Mamp instead, everything worked perfectly.
It might be because error_reporting is on in xampp by default.
Thank you pack for the information